이때까지 개발을 공부하며 의도적으로 피했던 단어가 있다.
프로그램 개발 과정에서 자주 들을 수 있는 '빌드 및 배포' 라는 단어였다.
단어 자체로 어떤 느낌인지 대충 감은 왔다.
빌드는 내 코드를 하나의 실행 가능한 어떤 프로그램으로 만들어주는 일인 것 같은데, 그럼 컴파일이랑은 뭐가 다른 거지?
배포는 웹 서버에 프로젝트를 올려서 다른 사람들도 내가 만든 프로그램을 쓸 수 있게 하는 것 같은데, 어떻게 배포가 되는 거지? 감이 오면서도 오지 않았기 때문에 이 두 단어에 대해선 보면서도 못 본 척을 했었다.

오늘은 빌드가 무엇인지에 대해 알아보고, React에서 사용하는 빌드 도구인 Webpack에 대해 간단하게 작성해 볼 것 같다.
빌드
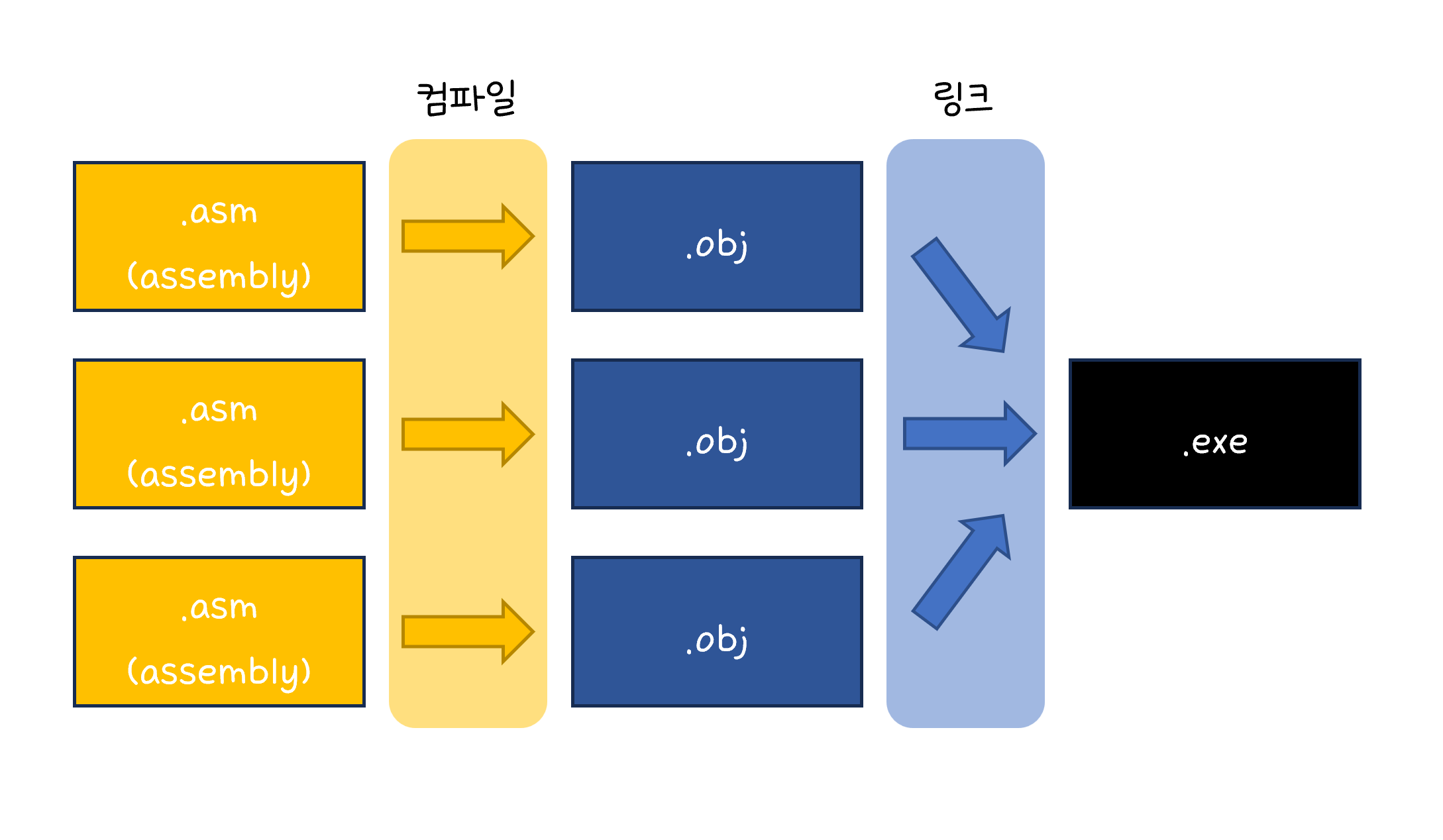
빌드는 소스 코드 파일을 실행 가능한 소프트웨어 산출물로 변환하는 과정이다. 이 과정에선 소스 코드 파일을 컴파일하고, 링크를 거쳐 실행 파일이나 라이브러리 파일 등을 생성한다. 쉽게 설명하자면 빌드는 컴파일과 링크과정을 합친 것인데, 컴파일과 링크는 이해하기 쉽다.
컴파일
작성한 소스 코드를 기계어로 변환하는 과정. 기계어로 변환된 파일은 Object 파일로 생성되고, obj확장자를 가진다.
링크
여러 개로 분리된 소스파일들을 최종 실행 가능한 파일로 만들기 위해 서로 연결해주는 작업. 컴파일 후 생성된 여러 obj 파일들을 연결해 하나의 exe 파일로 만드는 작업을 링크라고 한다.

이런 빌드 과정을 자동화하여 관리하는 기능을 하는 빌드 도구라고 한다.
빌드 시에 다음과 같은 작업이 이루어지는데, 빌드 도구는 이런 작업을 자동화해주는 것 같다.
- 소스 코드를 컴파일 하여 객체 파일 생성
- 코드를 규약에 맞게 작성했는지 확인
- 코드를 정적으로 해석
- 테스트 후 결과나 커버리지 측정 결과를 리포트로 출력
- 문서 작성
- 압축 파일 생성
- 압축 파일을 테스트 혹은 스테이징 환경에 배포
- 압축 파일을 저장소에 등록
빌드 도구들은 다음과 같은 일을 처리한다.
소스코드 컴파일 또는 패키징
패키징은 모듈별로 생성한 실행 파일들을 하나로 합쳐서 배포 및 설치가 가능한 파일로 만드는 것이다.
테스트 자동 수행
의존성 주입 및 배포 작성
의존성 주입은 클래스 간 의존성을 클래스 외부에서 주입하는 것을 뜻한다.
의존성이 있다는 것은 클래스간 의존 관계가 있다, 한 클래스의 변경이 다른 클래스에 영향을 주는 것을 뜻한다.
주입은 클래스 외부에서 객체를 생성하여 해당 객체를 클래스 내부에 주입하는 것이다.
의존성 주입을 받으면 클래스간 결합도가 약해지고, 그
렇다는 것은 클래스의 변경이 다른 클래스에 큰 영향을 주지 않는 것을 뜻한다.
React 프로젝트를 생성하고 배포할 때 사용하는 빌드 도구로는 Webpack이 존재한다.
Webpack은 자바스크립트 애플리케이션을 위한 패키지 번들러이고,
종속성을 가진 애플리케이션 모듈을 정적 소스들로 생성한다.
필요한 모든 모듈을 종속성 그래프로 반복하여 작성한 다음 브라우저에서 로드 가능한 하나의 번들로 패키지화한다.
참고로 번들이란, 애플리케이션의 모든 자원을 묶어 하나의 파일로 묶은 결과물이며,
Webpack은 그것을 도와주는 번들러이다.
Webpack은 크게 네 가지로 나눌 수 있다.
Entry
Webpack은 모든 애플리케이션에 대한 종속성 그래프를 작성하며, 그래프의 시작점을 Entry Point라고 한다.
이 Entry Point를 통해 모듈이 어디서부터 시작하는지 명세하는 애플리케이션을 시작하는 첫 번째 파일로 나타낼 수 있다. 싱글페이지 어플리케이션의 경우 Entry Point가 하나지만, 멀티페이지 어플리케이션의 경우 여러 Entry Point를 가질 수 있다.
Output
Webpack 실행 후의 결과물의 파일 경로를 의미한다.
Loader
사전에 처리할 작업을 나타내며, HTML, CSS, jpg, scss 등의 자산을 하나의 모듈로 취급하며
이런 파일들을 종속성 그래프에 추가할 때 모듈로 변환한다.
Plug-In
추가적인 기능을 제공한다.
결과물의 형태를 바꾸며, 배열을 사용하며 각 요소들은 아래와 같이 객체 인스턴스만 추가 가능하다.
코드로 확인하면 다음과 같다.
const path = require("path");
module.exports = {
mode: "development", // development는 빌드 시 최적화가 없고, production은 있음
target: "web",
entry: "./src/client/index.js", // Entry Point
output: {
filename: "bundle.js", // 빌드 파일로 나올 파일의 이름
path: path.resolve(__dirname, "public"), // 빌드 파일의 경로
}, // 빌드 파일은 public 폴더 내의 bundle.js로 생성
module: {
rules: [
{
test: /.jsx?$/, // 파일의 확장자 구분
loader: "babel-loader", //Webpack과 바벨을 연동시켜줌
exclude: /node_modules/,
options: {
presets: ["@babel/preset-env", "@babel/preset-react"],
// @babel/preset-env: 자바스크립트를 ES5로 변환
// @babel/preset-react: JSX로 작성된 코드들을 createElement 함수를 이용한 코드로 변
},
},
],
},
};
또, Webpack은 다음과 같은 기능을 한다.
- Loader를 통해 자바스크립트, 이미지 파일, 폰트, CSS, SCSS 등의 자산을 하나의 모듈로 취급
- Entry 별 번들 생성 가능
- 번들에 대한 압축 및 난독화, 소스 맵에 대한 옵션 제공
- 플러그인을 사용한 사용자 정의 기능 수행
- 비동기 I/O와 다중 캐시 레벨을 사용하기 때문에 컴파일 속도가 매우 빠름
#엘리스트랙 #엘리스트랙후기 #리액트네이티브강좌 #온라인코딩부트캠프 #온라인코딩학원 #프론트엔드학원 #개발자국비지원 #개발자부트캠프 #국비지원부트캠프 #프론트엔드국비지원 #React #Styledcomponent #React Router Dom #Redux #Typescript #Javascript